Angular stacked bar chart
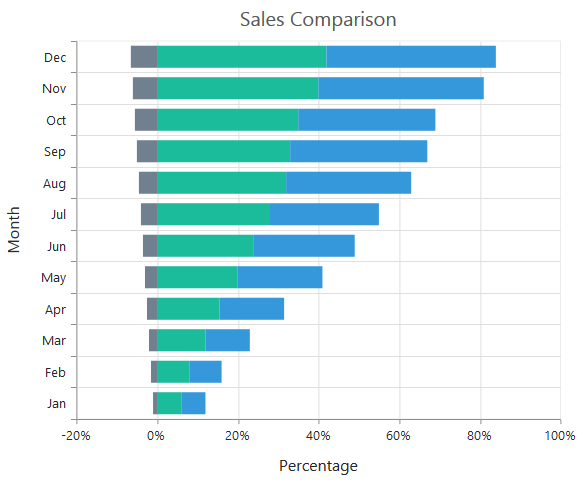
Angular Component also supports Stacked Bar Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other. Overview Angular 100 Stacked Bar Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100.

Plotting Charts In R
A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying.

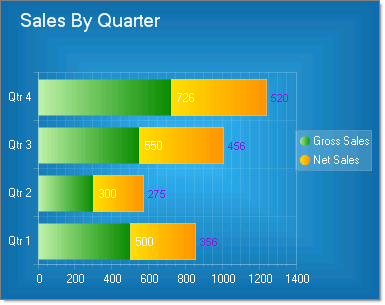
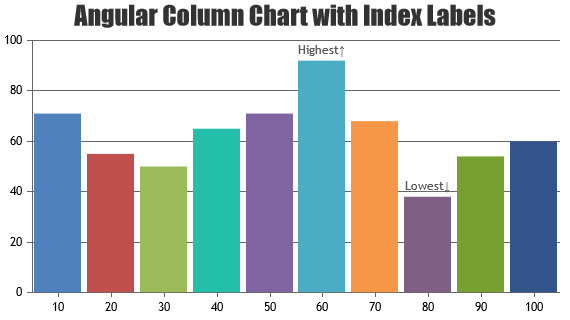
. Angular Stacked Column Chart shows the relationship between individual values to the total sum of points with built-in feature like grouping and customization. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter. Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints.
17 hours agoCan we design the stacked Grouped chart in angular PrimeNG. Use the following steps to implement bar chart using charts js in agnular 13 apps. Angular Stacked Bar Chart.
The Overflow Blog Functional programming is an ideal fit for. Following is an example of a Stacked Bar Chart. Grouped Bar 100 Stacked Bar Angular Charts.
Asked 1 min ago. We use cookies to give you the. Calculation will be for 100 percent stacked bar chart - 1st element of array total Of 1st element of array100 1st element of array 19total Of 1st element of array 56100 1st element of.
Need something like this with Primeng. Angular Bar Charts Bar Charts also called as. Index Labels are also known as Data Labels they show more information about.
Angular Stacked Bar 100 Chart Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is calculated as. Step 1 Create New Angular App Step 2 Install Charts JS Library Step 3 Add. In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar chart.
Now let us see an example of a. Angular Ngx Charts Example Stacked Bar Chart. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying.
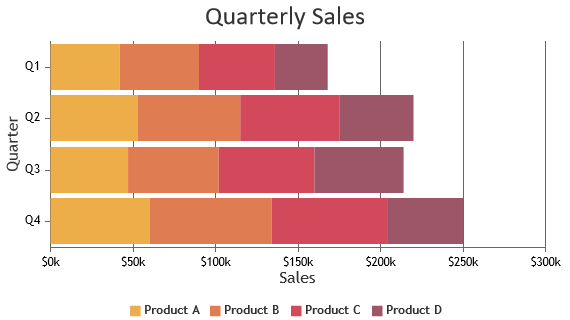
Gallery - Stacked Bar Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Switch to Light Theme. Angular Stacked Bar Chart.
Open in New Tab Close. Browse other questions tagged angular d3js typescript-typings stacked-chart or ask your own question.

Pin On Graphic Skills Products
Stacked Bar Chart Issue 10 Chartjs Chart Js Github

Javascript How To Round Top And Bottom Corner Of Stacked Bar Chart Stack Overflow

Chart Design Angular Gauge Chart Design Chart Pie Chart

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

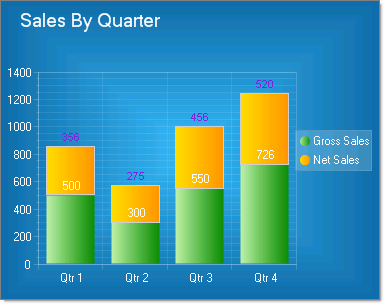
Telerik Web Forms Stacked Bar Charts Radchart Telerik Ui For Asp Net Ajax

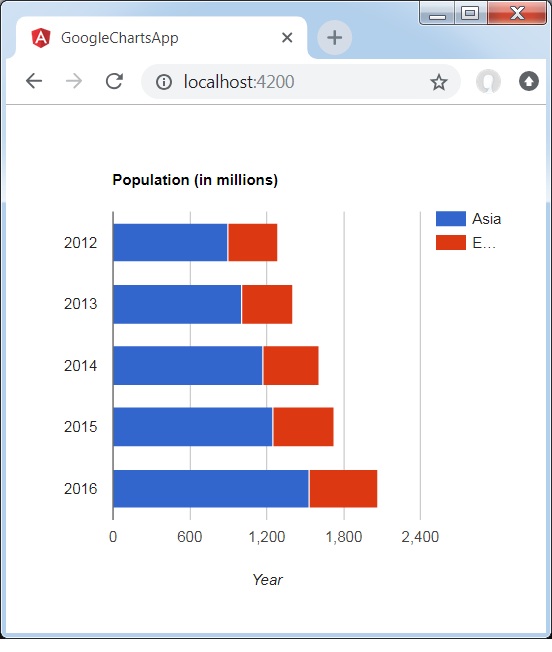
Angular Google Charts Stacked Bar Chart

Javascript Stackedbar Chart With Missing Tooltip In Angular And D3 Js Stack Overflow

Javascript Stacked Bar Charts Graphs Canvasjs

Telerik Web Forms Stacked Bar Charts Radchart Telerik Ui For Asp Net Ajax

Angular Chart Component With 30 Charts Graphs Canvasjs

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Angular Stacked Bar Charts Graphs Canvasjs

Documentation Devextreme Javascript Chart Common Series Settings

Syncfusion Ej1 Chart Types

Chart Design Stacked 3d Chart Design Chart Bar Chart

Documentation Devextreme Javascript Chart Stacked Bar Series